BugShot: Browser plugin for Redmine
What is BugShot and why did we develop it for Redmine?
At Cloudogu, we always find potential for improvement in our processes. And sometimes opportunities arise to leverage such improvement potential technically.
The traditional workflow to document visual bugs in websites and web apps is as follows:
- Open the page in the browser and discover the bug. Take a screenshot and save it.
- Then open your ticketing system and create a new bug. Hopefully, you remember your screenshot and where you saved it. When you want to document the next bug, the process starts all over again.
And, hand on heart, are the visual bugs in your ticketing system always documented unambiguously, clearly and reproducibly?
Our customers and ourselves are also facing this challenge. With “BugShot”, the new browser extension for Redmine, we want to make this process easier.
As mentioned, we have developed BugShot to work with Redmine and Easy Redmine. These two project management and ticketing systems are available in our Cloudogu EcoSystem.
How does BugShot work?
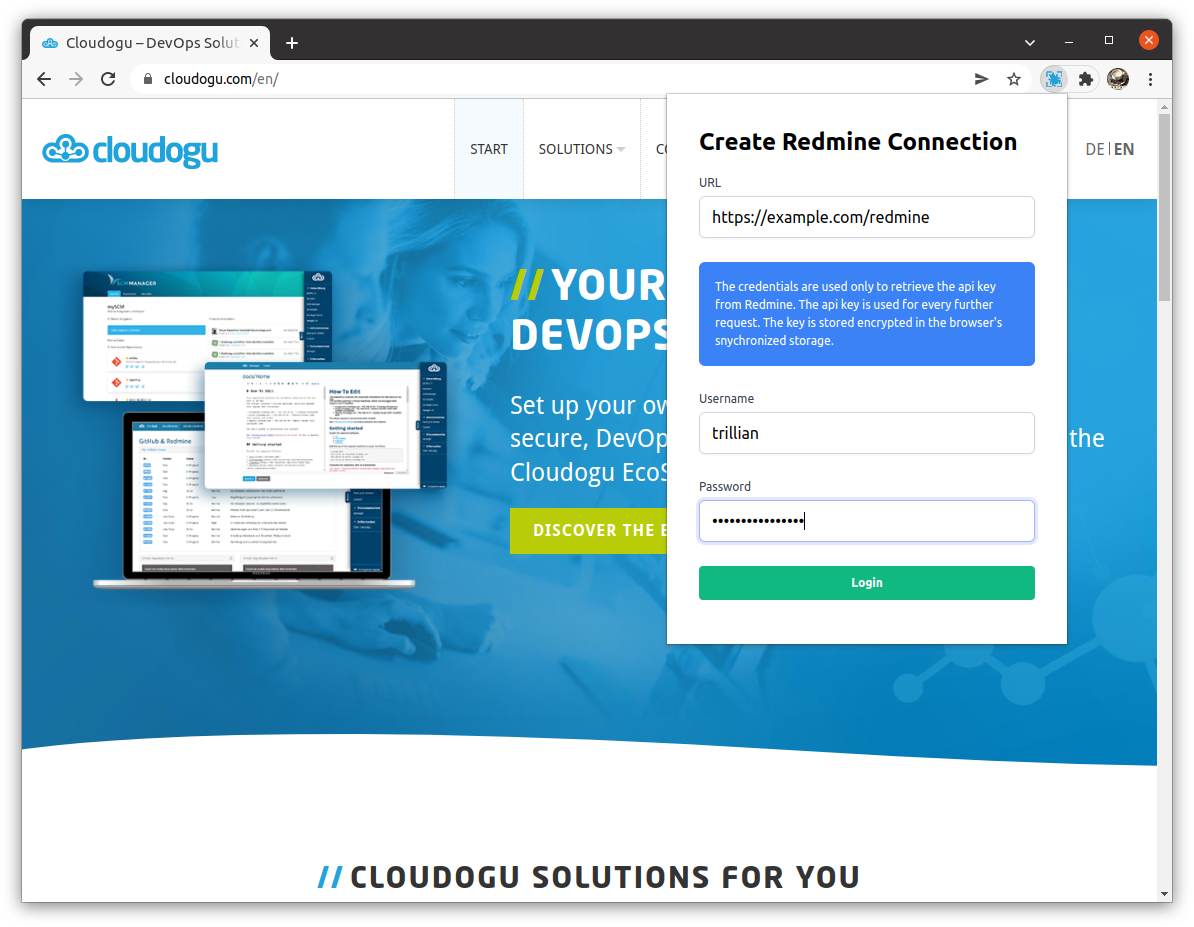
You simply obtain BugShot from the Chrome Store. During configuration you only need to enable BugShot to access your Redmine or Easy-Redmine. In your ticketing system you define a reference ticket and you are ready to go. Detailed instructions can be found in the extension description; the setup dialog will guide you through the process.
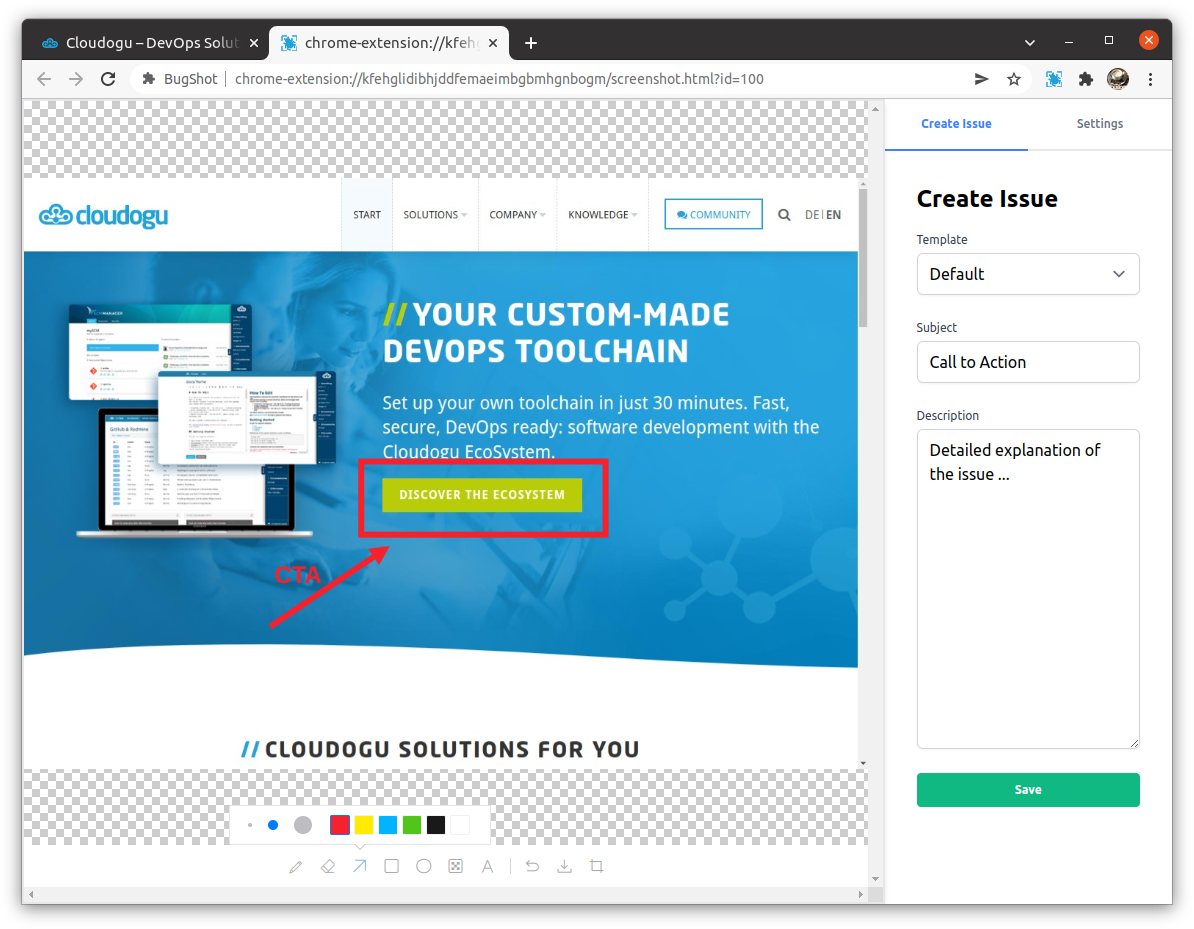
Once you have configured BugShot, simply create a bug using the BugShot icon in the extension bar. Alternatively, you can use the keyboard shortcut Shift+Control+S (Windows and Linux) or Shift+Command+S (MacOS). BugShot automatically takes a screenshot of the browser window. In the interactive editor you mark relevant areas or crop the image. Then enter the title and description of the bug and confirm the entries. BugShot creates a new ticket in Redmine or Easy Redmine directly from this data based on your template.
What is special about BugShot?
The biggest advantage of BugShot is that you no longer have a context switch when testing a website or webapp. Avoid manual screenshots and constantly switching to your ticket system and back. The extension supports you directly in the browser.
You will see further advantages in the tickets created by BugShot:
- Find the URL of the relevant page directly in the ticket (marked) as a link. You do not have to guess later on which page the bug occurs.
- The resolution of the browser window while taking the screenshot is in the ticket. You know immediately at which window size the bug occurs.
We plan to improve BugShot with more features in the future. Until then, we invite you to try BugShot and give us feedback in the Cloudogu platform community. Redmine and Easy Redmine are available as Dogus in the Cloudogu EcoSystem.