BugShot: Browser-Plugin für Redmine
Was ist BugShot und wieso haben wir es für Redmine entwickelt?
Bei Cloudogu finden wir immer wieder Verbesserungspotenzial in unseren Prozessen. Und manchmal ergeben sich Möglichkeiten, solche Verbesserungspotenziale technisch zu heben.
Der traditionelle Workflow, um visuelle Bugs in Webseiten und Web-Apps zu dokumentieren ist folgender:
- Sie öffnen die Seite im Browser und entdecken den Bug. Davon machen Sie einen Screenshot und speichern diesen.
- Anschließend öffnen Sie das Ticketing-System und legen einen neuen Bug an. Hoffentlich denken Sie an den Screenshot und finden diesen wieder. Wenn Sie den nächsten Bug dokumentieren möchten, startet der Prozess von vorne.
Und, Hand aufs Herz, sind die visuellen Bugs in Ihrem Ticketing-System immer eindeutig, klar und reproduzierbar dokumentiert?
Diese Herausforderung stellt sich auch unseren Kunden und uns selbst. Mit der Browser-Erweiterung „BugShot“ für Chrome-Browser erleichtern wir diesen Prozess.
Wie erwähnt haben wir BugShot also für die Arbeit mit Redmine und Easy Redmine entwickelt. Diese beiden Projektmanagement- und Ticketingsysteme sind in unserem Cloudogu EcoSystem verfügbar.
Wie funktioniert BugShot?
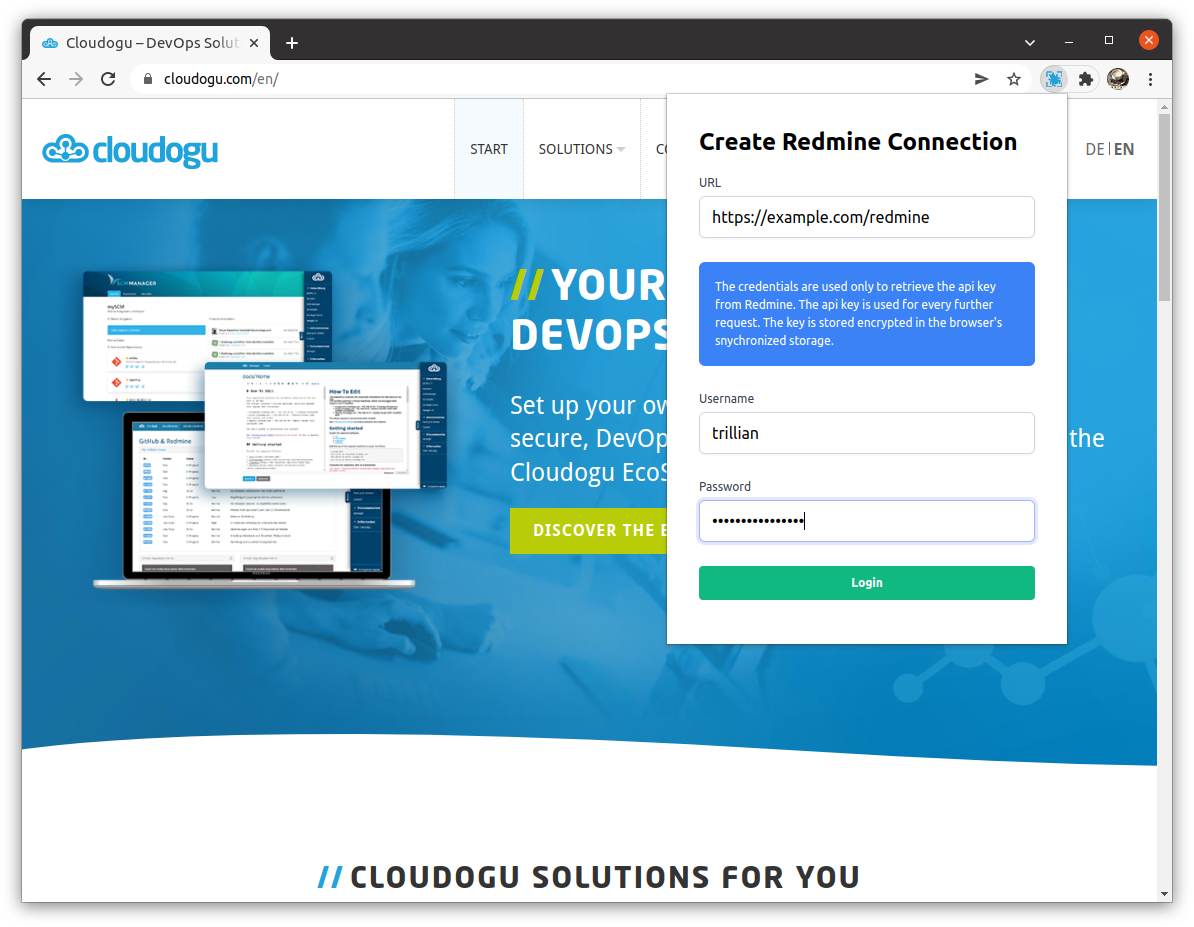
BugShot beziehen Sie einfach aus dem Chrome-Store. Die Konfiguration besteht nur aus einem Zugang zu Ihrem Redmine- beziehungsweise Easy-Redmine-Server. Im Ticketing-System definieren Sie ein Referenz-Ticket und schon können Sie loslegen. Eine detaillierte Anleitung finden Sie in der Extension-Beschreibung; der Setup-Dialog führt Sie durch den Prozess.
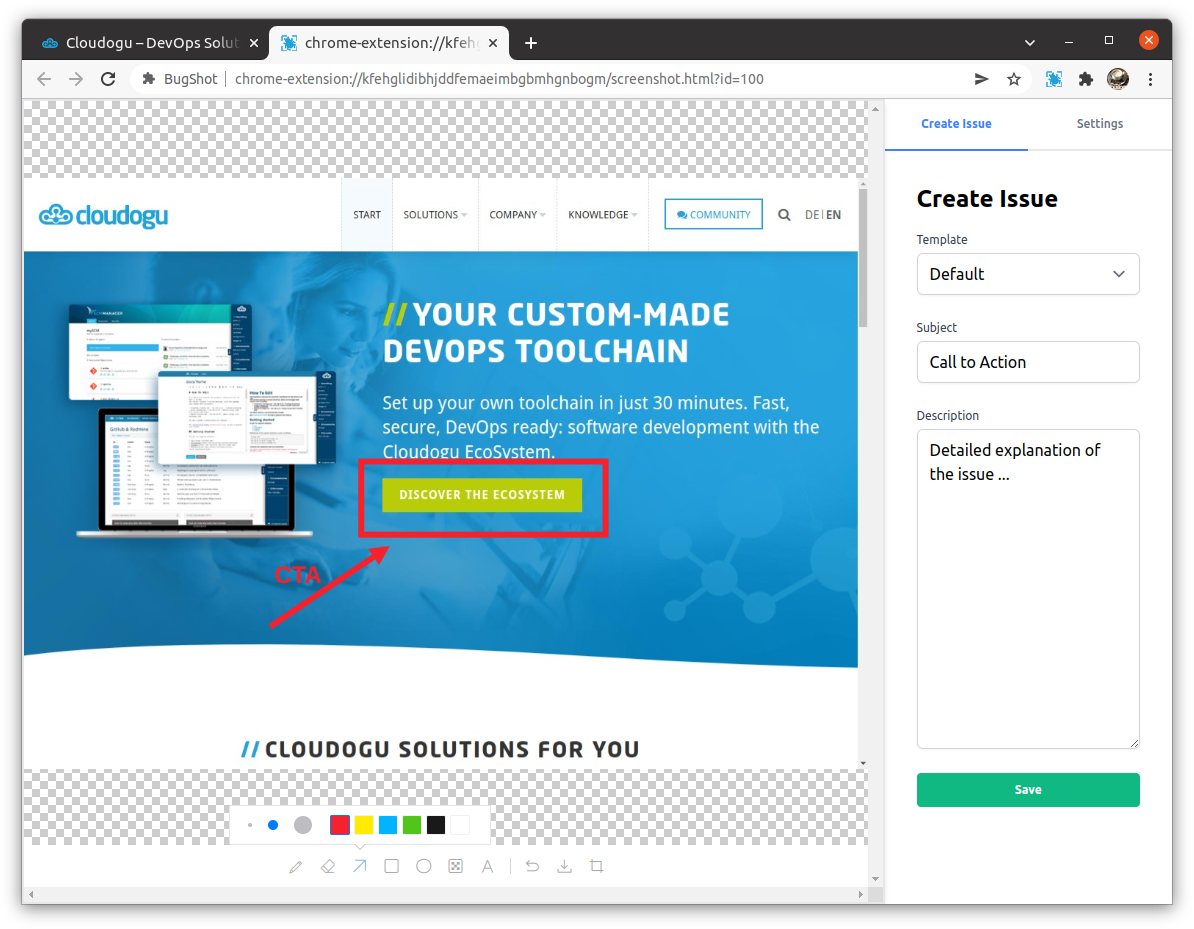
Sobald Sie BugShot konfiguriert haben, legen Sie einfach über das BugShot-Icon in der Extension-Bar einen Bug an. Alternativ nutzen Sie den Tastatur-Shortcut Umschalt+Steuerung+S (Windows und Linux) bzw. Umschalt+Command+S (MacOS).
BugShot nimmt dann automatisch einen Screenshot des Browserfensters auf. Im interaktiven Editor markieren Sie relevante Bereiche oder schneiden das Bild zu. Anschließend tragen Sie Titel und Beschreibung des Bugs ein und bestätigen die Eingaben. BugShot erstellt aus diesen Daten auf Basis Ihres Templates direkt ein neues Ticket in Redmine oder Easy Redmine.
Was ist das Besondere?
Der größte Vorteil von BugShot ist, dass Sie beim Testen einer Webseite oder Web-App keinen Kontextwechsel mehr haben. Sie sparen sich das manuelle Erstellen eines Screenshots und den Wechsel zum Ticket-System. Die Extension unterstützt Sie direkt im Browser.
In den angelegten Tickets sehen Sie weitere Vorzüge:
- Die URL der betreffenden Seite steht direkt als Link im Ticket. Sie müssen später nicht raten, auf welcher Seite der Bug auftritt.
- Die Auflösung des Browserfensters zum Zeitpunkt des Screenshots steht im Ticket. Sie wissen sofort, bei welcher Fenstergröße der Bug auftritt.
Wir planen, BugShot in Zukunft mit weiteren Funktionen zu verbessern. Bis dahin laden wir Sie ein, BugShot auszuprobieren und uns in der Cloudogu-Community Feedback zu geben. Redmine und Easy Redmine sind als Dogus im Cloudogu EcoSystem verfügbar.